For a couple of releases now - it's been possible to build a customised version of jQuery. I felt that one of the barriers for using your own version was finding which modules your site actually uses - so I started working on shaker.io
Shaker.io is a tool for finding which modules of jQuery you're using - it does this by providing an instrumented version of the library which tracks which functions you use.
Transport
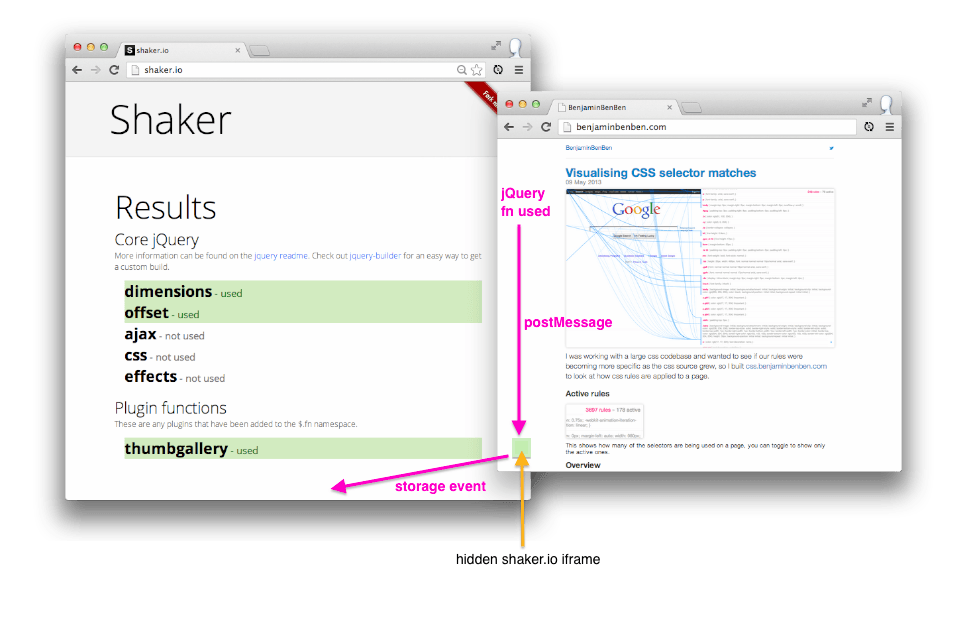
Once the script has tracked which modules have been used, the data is shared with the main page where the list of your dependencies can be updated. Eventually we'll add a means of sending events between devices (so you can test on a phone, and see the results on a development machine).

Early days
There's a lot I want to do with this tool. I started with the goal of reducing the number of jQuery Mobile plugins I was using on a page (jQuery Mobile has a great download builder), though as I've been hacking about with the idea, it feels like it could do a lot more.
Openness
I've recently been working on a project with the Open Data Institute. One of the (many) things I've enjoyed is the open development; working in the public does seem awkward/hard at first, though I found myself writing better code, getting useful feedback, and being able to collaborate much more easily.
With shaker.io - I'm going to make an effort to make development as transparent and open as possible. My hope is that people will be able to get involved with discussions on issues & pull requests. My dream is that people can get involved with improving the tool and adding functionality that I didn't think of.
So far I've been trying to make the code as friendly and accessible as possible (no obscure templating languages, no fancy asset processing). Nodejitsu have provided the hosting under their "free for open source".
White October
One of the things I'm most excited about is that White October (my employer) will be putting some time toward this project as part of an ongoing crusade of being totally awesome.
This week some of us will be looking at the project from a development, ux and design point of view. We'll be throwing around a lot of ideas and feeding them into the site, so do keep an eye on the project and feel free to jump in on discussions or pull requests.
You can find the project at http://shaker.io and on github under benfoxall/shaker.