I was working with a large css codebase and wanted to see if our rules were becoming more specific as the css source grew, so I built css.benjaminbenben.com to look at how css rules are applied to a page.
Active rules

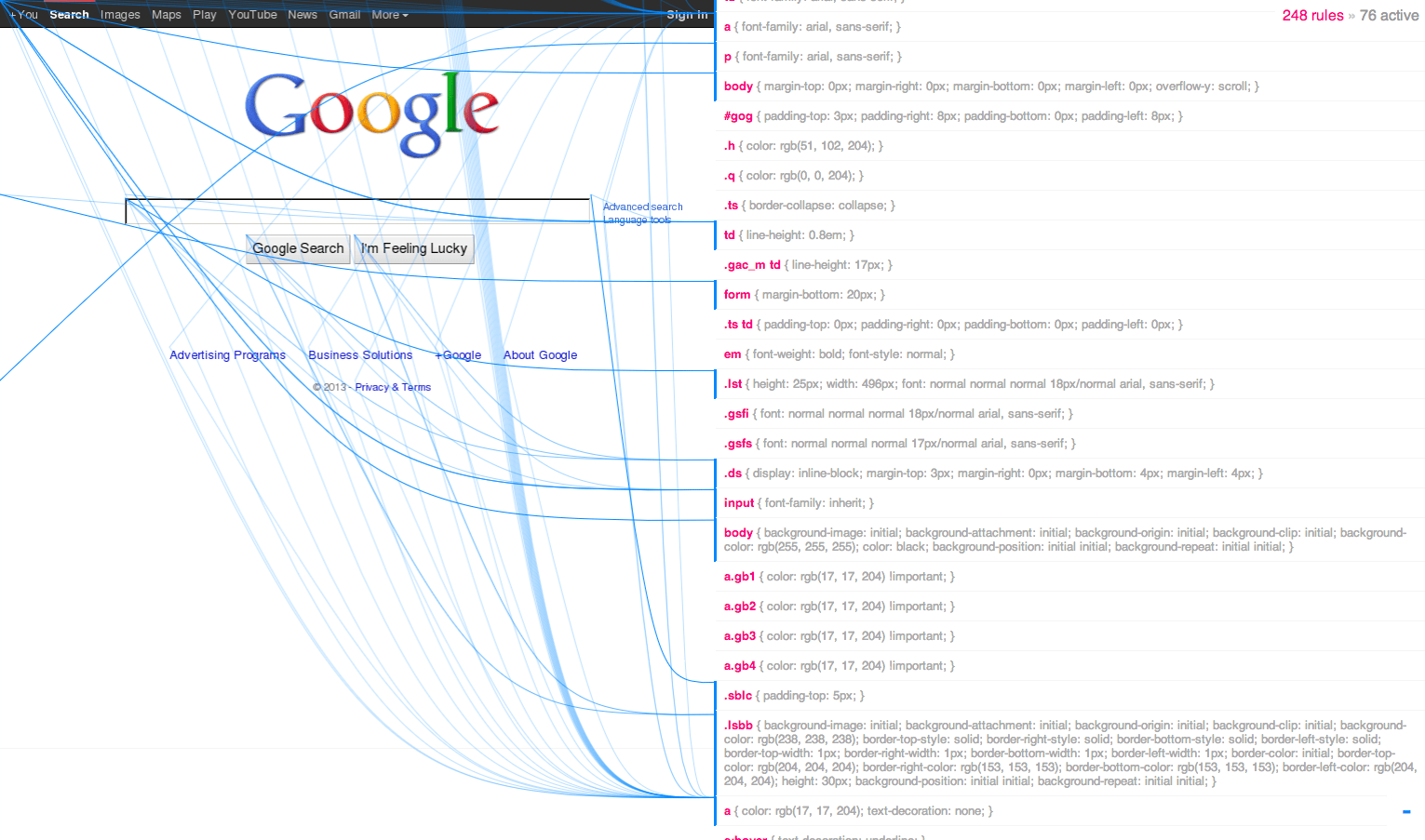
This shows how many of the selectors are being used on a page, you can toggle to show only the active ones.
Overview
The '-' link on the bottom right scales the rules so that they fit the height of the window. This is to show the how the impact changes as rules are added to the css.
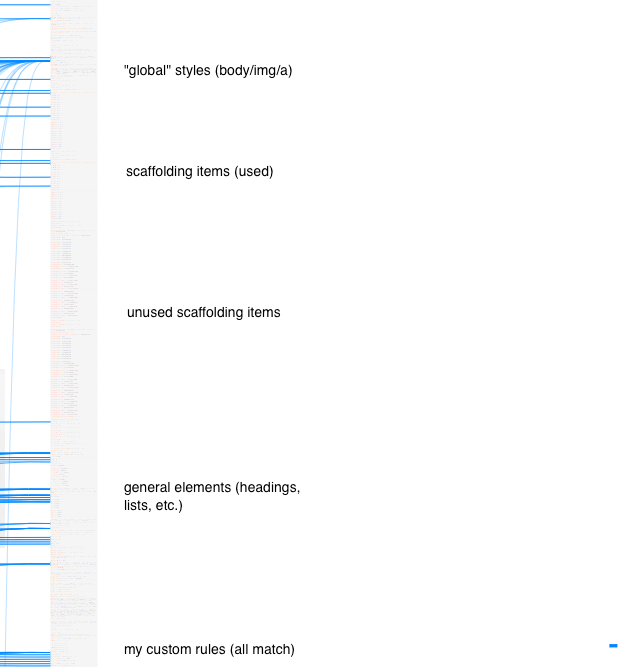
An example (with notes) of the jsOxford site is below:

### How it works
The main part of this is a PhantomJS script which
- loads the page
- extracts all stylesheet rules
- finds matching elements for each rule and gets the positions of them
- takes a screenshot
All this is sent back to the client in a json object (including the image as a data-uri).
The source code is now online at github.com/benfoxall/wtcss
Example pages
- google.com - some styled elements are offscreen
- hacker news - only 31 css selectors!
- facebook - only 5% of rules match on landing page
- css.benjaminbenben.com - yup, you can do that
- white october - we used a custom bootstrap build, though you can see the gaps in the scaffolding sizes we didn't use
- jsoxford - you can see the rules at the bottom that we added to target specific elements